Free source: Scratch me



Posted on December 15th, 2016
Game: Love Solitaire


Analysis
Code
That’s easy.

Posted on September 18th, 2016
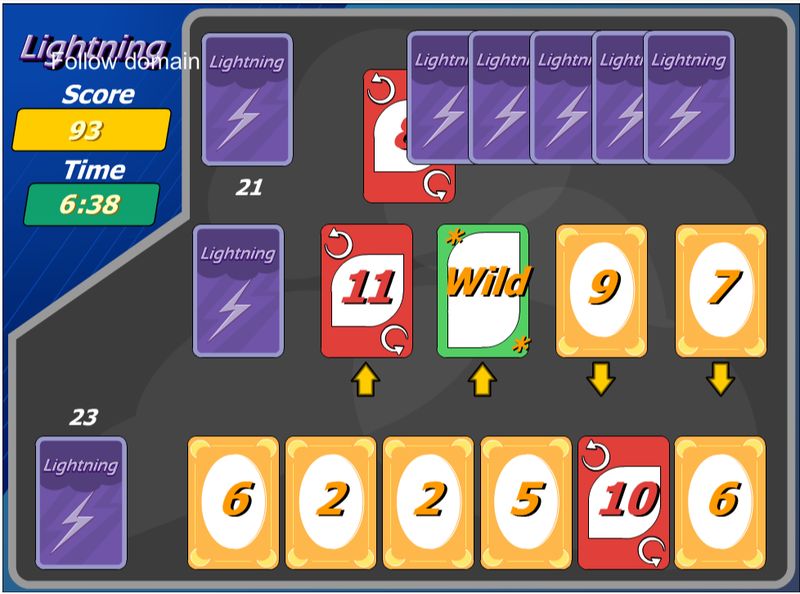
Game: Forty Thieves

So, lets dive into the code.
Now you can drag a card. What if you release the card in the middle of nowhere? Card has to go to its original location.
You drag the card to correct place. How do you know it’s correct place? You have to check if both cards fit each other according to the rules. How do you know which cards to check? You don’t.
Trust me this works. You get the bounds of each sprite and check if they intersect. But there is another trick. If you place the card on another two cards, collision will come back true for both. How do you know which one user wanted to choose? As I said, this game is fun from the coding perspective.
Phaser does not have double click event only click. What do we do? We fake it:

Posted on September 6th, 2016
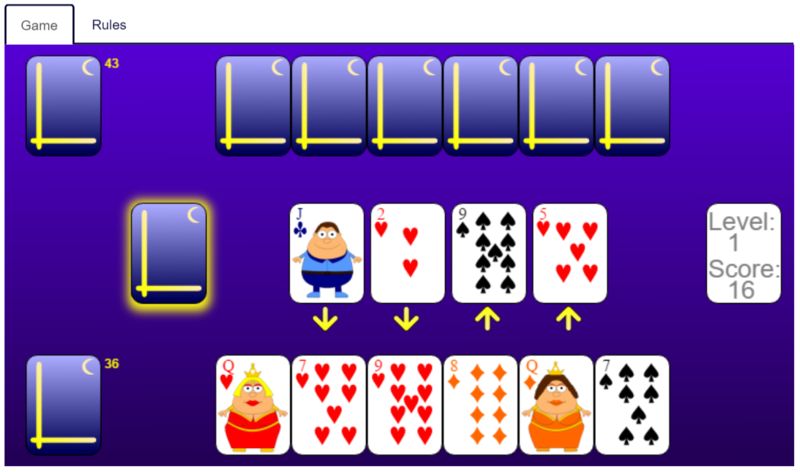
Game: Solitaire TriPeaks
My first game with Phaser was Solitaire TriPeaks. To be fair, a few years back I made this game with jQuery and it worked perfectly. Now, when I wanted to learn Phaser, I thought, I could remake the game again. If you want my advice: solve only one problem at the time. As I already had graphic and logic of the game figured out, I had only one problem – to learn Phaser.

So, lets dive into the code. In my previous article I described most basic stuff of the game and I don’t want to repeat myself. Today we will talk about new stuff.
When you move the card, you want it to be on the top of all other cards, but… In HTML you have z-index, in math you have z coordinate, in Phaser you have nothing… Somebody thought: with Phaser we will be making only 2D games so we do not need depth. It makes you wanna strangle that guy who did thought that…
If you add two objects in Phaser, when moving, the first one is always below the second one. How to change the order? If you add the objects to the group, you can change their order in the group.
First you need to create the group:
There is one more thing I want to share: the score.
First you have to add a text object:
You can play the game here.

Posted on August 30th, 2016
First game: Memory
I decided to make games with Phaser and document my journey all the way. In my previous article I wrote that the first game should be a cards game. My first game with Phaser was a cards game, but I thought that for a newbie my first game can be too hard to understand, so today I would like to present to you another card game, much more simple.
But at first let me give you a question: can games teach you a foreign language?
I believe that they can.
I guess, that you all played memory game atleast once in your life. Just to be clear. There are a lot of cards on the table. There is always an even number of the cards. First, you open one card and then you open the second card. If cards mach some magic effect happens, if cards are different they are closed (reverted to the previous state). The game is played till all cards are matched. It is hard to think of the simpler rules for the game.
Before diving into code, I want you to think about one more thing. What if we add words to the cards? The images on the cards are the same, but the words are different. On one card the words are in your native language, on the second card the words are in the language you want to learn. Would that help to learn the language?
At this point I am hoping that you know what is Phaser (already downloaded it) and want to write your first game.
There are several ways to define the main function and I like the one you can find in the official tutorial:
There are a few important things to know.
First: 288, 394 is the size of the game. You can choose the size you want.
Third: { preload: preload, create: create} are standard functions of the framework that we will use. There are more than two functions in the framework, but in such small game we do not need more.
We start with preload function and the first thing we want to do is to load background image.
I guess there is no need for more explanation here. Now lets load the cards:
I also use SVG instead PNG. Why? Because I can. There is no practical advantages as far as I know.
Do you want to make games only for Desktop or for Desktop and Mobile? If you have different screen sizes, you want your game automatically to adapt to them.
These two lines do the trick.
So we loaded images, now we have to show them and that is done in the create function.
alpha means that the card is visible; it will be important later.
inputEnabled – user can click the card.
And the last line is most interesting: what happens when user clicks? We call another function.
As we have a function to add click, we also have a function to remove it. Basically it does the same only in reverse (not reverse order).
This is done with the help of tween. tween is a library of various effects. As you can see in the code we change card visibility to zero. When blinking action is complete, we change card frame to empty card and remove ability to click the card.
So that’s all for the Phaser part of the game.
You can try demo here and download all the code here. Of course, it’s just a demo and not a complete game, it has no start screen, no scoring system, no levels.
If you have any questions feel free to email me pea@gopgames.eu and support me on Patreon.

Posted on August 25th, 2016
What do you hate most about flash games?
Today I want to talk about flash games. Flash games developers often forget that what applies to big titles not always is true for the small ones.
What do you hate about flash games most?
1) Music. Then you make game like Silent Hill you need music to set the mood right. Why the hell you need stupid music for a flash game? STOP MAKING MUSIC FOR FLASH GAMES! Then I play flash game I want to listen to my favorite mp3 collection or my online radio station. So the first thing I do then game loads - turn of that f*** music. Am I alone doing this?
2) No sound/music off button. If I can’t find music off button, I don’t play the game even if it’s the best flash game in the entire flash games history. Flash games with music just piss me off.
3) Music/sound off button is not working correctly. Well, there are number of ways how can it work wrong. You turn sound off and in the beginning of every level it automatically turns on. Or… You turn sound off and then you something achieve some dude greets you. Or…
4) This game brought to you by [insert company name here] studio. I don’t mind to see ten flashing logos before I can play the game. I just hate sound. Do all my neighbors really have to know then I play stupid games?
5) Story line intros. I hate this, really. Imagine: game where stickman kills other stickmen and it has intro. Army of stickmen kidnaps a random stickman. I know it sound terrible to read that. But to look at it is even more horrible . Who wants to ready that stupid intro dialogs, it’s not Diablo5 it’s a stupid flash game!
6) 8-bit games. Do you want to know what my favorite game was back then? It’s Stunt Car Racer (It even plays sounds through speaker). I know, after playing Need For Speed it looks just stupid. I played 8-bit games back then a lot. And now… You have all the best technology now and make 8-bit game on flash? You are pathetic. It’s not cool, it’s just stupid!
7) Sorry, you are dead, try again? You have like ten lives, pass five levels and die. And next thing – you see ten company logos flashing again. Why game dropped me at the first game point? Why it could not just throw me at “choose level to play" place? Is it too hard to do this?
Are you ready to share your list?

Posted on March 24th, 2016
How to choose the right framework?
So you want to make a game? But, of course, first you have to choose the right tools.
What game do you want to make? Some frameworks are for 2D games, others for 3D, some have great physics libraries, others don't. Of course you can always look for the framework that has it all, but there is no framework with out a downside.
You do not need to have detailed plan of the game you want to make, but you need to have some ideas. It would be better if you had more than one idea so you could choose the framework that you could use more than once.
What is your target platform? Its nice to have exact target audience, but most of the time at the beginning we make the games for ourselves. So what is the main platform? Is it Android or iPhone? Is it PC or Xbox? Or maybe that new thing? In theory you can make games for all platforms, but if you are Indie it might be hard and take a lot of your time. Choose one and double down on it.
What language do you know? If there is a programming language, there is a way to make a game in that language. Maybe not all languages have frameworks. Maybe frameworks that are written in languages you know do not meet criterion for the games you want to make. You might need to learn a new language.
What should you choose if you do not know any language? Choose – Unity. It can be programmable in several languages. It was the hottest thing in past five years or so, it should be hot thing in the near future.
I know javascript so I was looking in this list https://html5gameengine.com/
How good is documentation? It can have most impressive samples but if there is no documentation or documentation is only half-baked it will be hard to make games. Documentation without sample games does not work either.
How big is the community? Usually this criterion is discarded. But it is very important. Do you want to make and play your games alone or with people around the world?
The best documentation can not help you if you are stuck. Community can. Community can test your games and give you valuable feedback. Community can give you a kick in the butt which sometimes is the best thing you can get.
At first I started making web games with jQuery. It is very powerful tool and you can do whatever you like, downside – for some things to work you need to write a ton of code. Later I tried GameQuery which is extension of jQuery for games. I still got all the power and with specification for the games, so some parts became easier. But it also had downsides. I believe that it is very cool tool, but community is practically none existent, so development of the tool was very slow. Second downside – at the moment I played with it, it did not have physics implemented. Bummer.
Now I play with Phaser. First time I tried, I could not believe how limiting it is. It's like going from Ferrari to Fiat 500… Where is the power? I will tell more about my Phaser experience in the future.
If you find the right tool you can use it for the rest of you life. If you need a new tool for every new game you make, maybe you do not spend enough time looking for the right one?

Posted on March 23rd, 2016
What your first game should be?
I do not think, that anybody asks this question before diving into game development, because if you want to make a game, you already know what game you want to make and this is the problem.
Do not pick too big. I saw a lot of people picking games like Quake, Doom, Half Life... Maybe somebody wanted to make Age of Empires or Star Craft (I did not met any one who wanted and started making strategic game, I wonder why?) but these games are way to big. To be fair even Battle City is too big as your first game.
People who picked too big games say that they learned a lot and this is understandable because you have to justify why you wasted two years of your life and still haven't made any working games, but the sad truth is that your learned shit. Yes, I am right and you are wrong. How do I know this? Because you been solving the same problem for two years!
Do not think anything original. Let's be very clear: make a clone. It is very rare that people understand how games mechanics works before they start making games. If you think that you are genius (most likely you are not), you try to make something original and in the end your game sucks: it is hard to control, it has no purpose and nobody wants to play it.
So you what your first game should be? I say – cards. Why? It is small enough. It is hard to screw up as you can always look for the rules on the net. It has some moving parts and need some animation, but not a lot. It has some logic but not too much. It has some interaction, so you need to make basic controls. Do not know any card games? Try http://worldofsolitaire.com/
My first game with Phaser was a solitaire and I have to say that it was more challenging than I expected. Of course, I made it in one week, not in two years. I promise to talk about it in feature articles.
My first-first game was not a solitaire. It was a clone. Original game was 2D and had only 3 levels. You had to control submarine and sink the ships floating above you.
To make a game I had to:
Make keyboard (mouse) controls,
Ship floating animation,
Collision detection (bullet and ship).
Essentially the same I had to make for the card games. So if you do not like cards, there are simple games you can make.

Posted on March 20th, 2016
Disassembling the game
In my first text I wrote short introduction about myself. Now let's talk about idea behind this blog.
I love playing games, but my love is different than most of people. I can spend hours and hours playing the game I like, but the main reason why I spend that time is not enjoyment. Of course if I do not enjoy the game I don't play it at all.
The main reason for spending a lot of time on the game is trying to understand mechanic behind the game. Why this (or that) game is so good? Can I make it even better? What happens if I remove one feature of the game? Will the whole logic go south?
In this blog I would love to discuss what makes games great, but there is one caveat: I will talk only about small games.
I am one man band: I make ideas, I write the code, I draw the art, I do the testing and the last thing – I do the marketing. So I will be talking about the games that small Indie company could make, which mostly includes Flash, HTML5 and mobile games. Of course I have my preferences to the games, so probably not all kinds of games will be discussed here. For every game I will try to find what make it tic, what is not so good, what can be better.
From time to time we will talk about the code, but I do not think that code is a problem. There are tons of tutorials how to code games, but most beginners make games that suck. Why? Because knowing how to code is not enough. Do you want to make a good game or the one nobody cares? If you want to make a good game you have to understand how games work. If you want to understand the game, you have to play it. So start playing.

Posted on March 17th, 2016
Hi, I am NePo
Sometime ago Lithuanian parliament declared that surname belongs to the nation, not to the person. At least they do not require to register nicknames (yet). I am a blogger from Lithuania who was blogging under NePo nicknames more than ten years. I love writing. Also I love games.
I was introduced to programming then I got my first PC. My father introduced me to Delphi (Pascal) programming language. First thing I tried to make was a game. It was a simple 2D game of sinking ships. I made a game, but it was blinking and flashing… At that moment I found out that there is such thing as “Graphics" and you just can't say “move left". Back then there were no frameworks and tools looked like from the stone age. It was hard to make games.
My second game was Tic Tac Toe (huge step back). It did not need “Graphics" as it was only buttons and no moving things.
My third game also my bachelor work was MMO (no lack of ambitions there). It was successful. And by successful I mean, I done everything I planed. To be fair it was played by ~100 people, so I did not run into any big troubles like server overload, hacking, cheating or critical bugs.
After graduating the university I still made games on my free time. Most of them I played by myself. A few got lucky and gathered ~50.000 players just in a week or so.
I always wanted to work in game industry, but I never wanted to be game programmer or game tester. I send my CV on every chance I saw, I got invited to the interviews three times. No luck. I guess 50.000 players means a shit in the real world.
After the last interview went south, I though: I do not need anyone's permission to do what I want and I do not need anyone's permission to share what I am doing. Yes, I would love this to be my full time gig, but it is still better to have a hobby you really enjoy than do nothing. Games really light my fire. If I spend just an hour a day doing something related to the games, I go to bed really happy.
Let's talk about love for games next time.

Posted on March 16th, 2016
