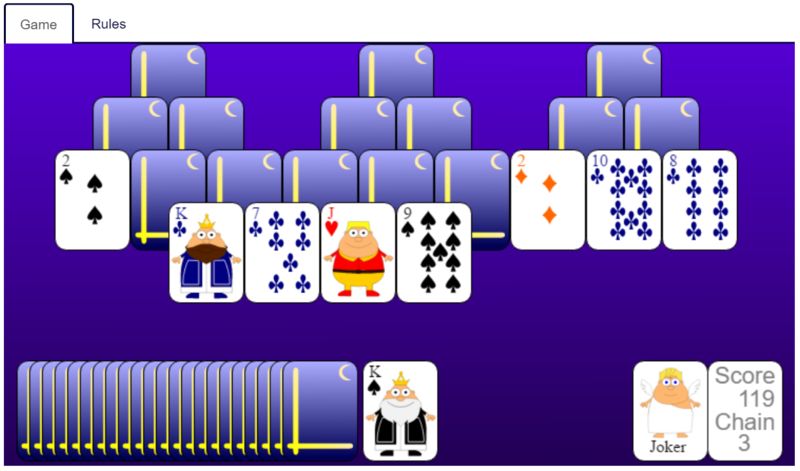
Game: Solitaire TriPeaks
My
first game with Phaser was Solitaire TriPeaks. To be fair, a few
years back I made this game with jQuery and it worked perfectly. Now,
when I wanted to learn Phaser, I thought, I could remake the game
again. If you want my advice: solve only one problem at the time.
As I already had graphic and logic of the game figured out, I had
only one problem – to learn Phaser.
I will
not go into TriPeaks rules as there are more than enough sites on the
net where you can find rules in detail.
So,
lets dive into the code. In my previous article I described most
basic stuff of the game and I don’t want to repeat myself. Today we
will talk about new stuff.
Apparently,
in
Phaser you can not have click and drag event on the same object (or at least I could not figure this out).
That is sad, it could be cool, because some people like to drag and
others like to click. As I had to choose one method, I decided to go
with the click. So, what happens when you click? Clicked card from
one of the peaks moves to the main card of the deck.
In the
previous article tween was used for making blink effect, this time is
simple movement: you just say where you want to move.
When
you move the card, you want it to be on the top of all other cards,
but… In HTML you have z-index, in math you have z coordinate, in
Phaser you have nothing… Somebody thought: with Phaser we will be
making only 2D games so we do not need depth. It makes you wanna
strangle that guy who did thought that…
Before
you do the crime, I have to tell you: there is a workaround.
If you
add two objects in Phaser, when moving, the first one is always below
the second one. How to change the order? If you add the objects to
the group, you can change their order in the group.
First
you need to create the group:
Next
you need to add object to the group:
Now,
when you have all your object in the same group, you can change their
order:
This
function brings the card to the top of the group (you can also bring
it to the back, o just one object up). But there is a small problem.
If you have two groups, the first one will always be under the second
group, so there is only one way: to keep all object in the same
groups, which is crazy, but… hey, this is how it works…
There
is one more thing I want to share: the score.
First
you have to add a text object:
As you
understand, in the beginning the score is zero. Later you have to
update the score:
So,
that’s all for the code part.
If you
want to make a card game, you can use my card pack. You can get PNG
version for free (
part one,
part two). If you want to support me, you can
buy SVG version
or become my
Patreon.